 |
スマートフォン上の表示 |
 |
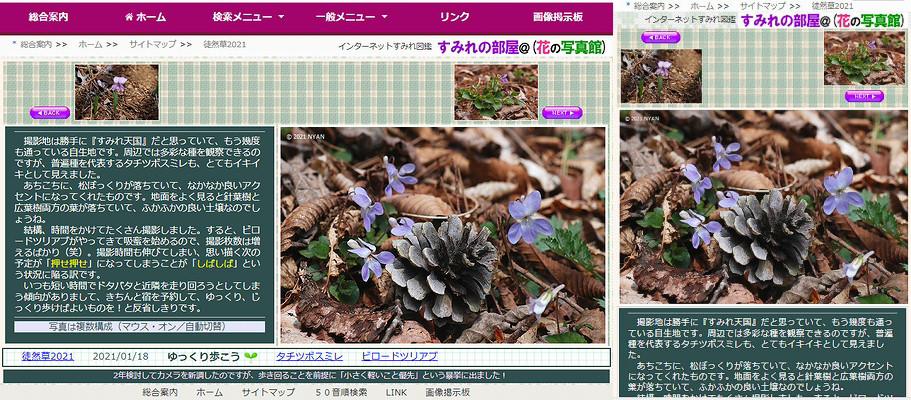
さて、今回は実際の「PC上の表示」と「スマートフォン上の表示」を比較してみることにしましょうか。

「レスポンシブwebデザイン化」を実現する方法は複数あるのですが、このサンプルでは、同一のhtmlがスクリーン属性を判断して、PCの場合、タブレットの場合、スマートフォンの場合で表示を変えるパターンを用いています。
こうして、直接比べてみると、コンテンツは同じなのですが、表示はけっこう違っていることが分かりますね。PC上の表示では、すみれの画像とテキストが左右に表示されておりますが、スマートフォン上の表示では、それが上下に変わって表示されています。
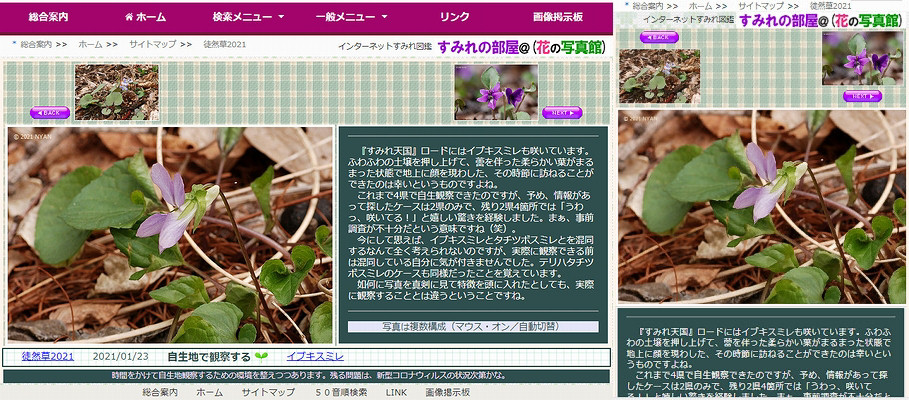
では、もう一つのサンプルをご覧ください。

上のサンプルと下のサンプルの違いですが、PC上ではすみれの画像の位置が違う(上のサンプルは右位置、下は左位置)のに、スマートフォン上では、同じように上下で表示されているということですね。あっ、分かりにくいかも知れません(笑)。
長い長い間、様子を見ていたのですが、情報を入手する目的でfacebookを活用し始めました。Twitterという存在もあるのですが、まぁ、今のところ、facebookとの親和性というか、リンケージをどうしようかと、いろいろ検討しています。
環境の変化に対応する術はいろいろあって、過去は捨てて、新しい環境に切り替えていくという選択肢もあるんですよね。ただ、親しんでいたホームページやブログが更新されなくなっていくのは寂しいような気がしています。